专题研究——丰禾城市综合再开发
l丰禾自主研发的城市综合再开发项目,以城市再开发,再发展为目标,资源再开发,再利用,资源重组为发展方向。将城市存量土地、建筑进行改建,优化城市DNA,创造新型、高效、绿色、开放、和谐的城市生活。发展方向: 城市更新,城市改造,轨道交通联合开发。
l用“2+N”模式打造可持续发展的交通综合体系与周边城市建设,“2”是轨道交通与上盖物业,“N”是结合于轨道交通而产生的各种城市发展的新方向。
l轨道交通与物业的联合开发模式是创新的开发,融合的开发,人性化的开发,绿色的开发,高效的开发,最具价值的开发,可持续的开发。


站点上盖物业开发
轨道交通关联受限用地的充分利用——空间权开发

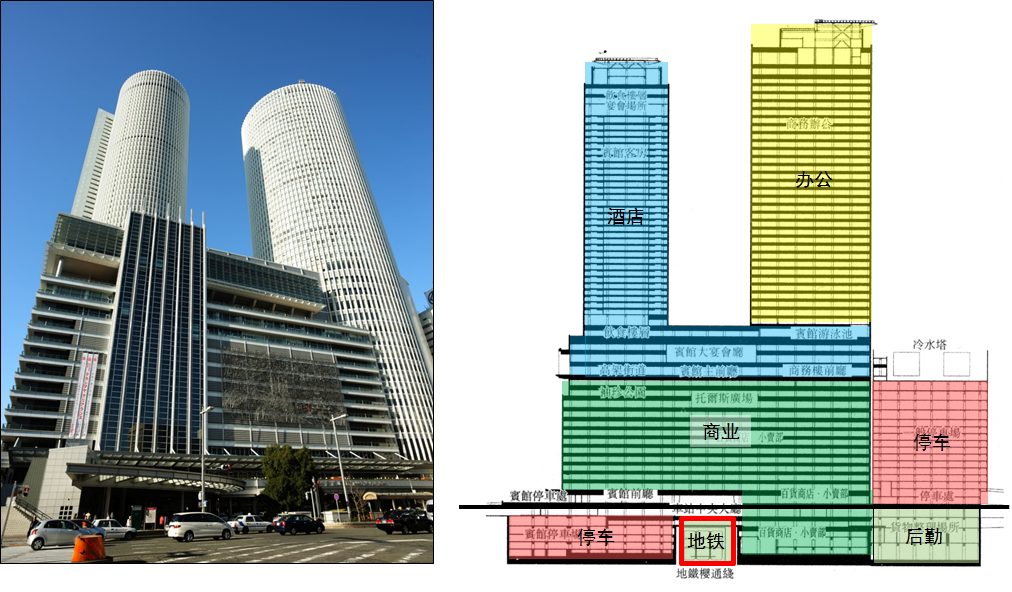
l以轨道交通站点为基础,充分利用其垂直空间与地下站点空间,开发最具商业价值、交通最便利的上盖物业。
l新建车站与办公、商业、居住建筑的整体开发既有车站的物业扩展开发。

日本名古屋站JR中央塔
站点周边地块物业开发
以站点为核心联动开发周边大型综合体——紧邻联合开发

l轨道站点与多栋核心建筑统一成多元化的大型城市综合体,形成以轨道站点为核心,综合体为扩展的全时段、全业态、全周期的新型生活方式。
l轨道站点与办公、大型商业、酒店、居住区、公共交通系统的整体开发。

香港九龙站Union Square
站点间城市区域开发
以轨道线路方向为城市发展带
整体开发轨道站点之间城区——地区联合开发

l结合城市发展总体规划与区域定位,进行轨道交通沿线的城市设计与建设。将更多的就业、住房、消费集中在车站吸纳范围内,形成健康及可持续发展的新型城区。
l以轨道站点为中心,形成工作、商业、文化、教育、居住等为一体的城区。

中华第一商圈——南京新街口
我们的探索和实践
江畔航洋城
用地面积:44.5万平方米
建筑面积:88.42万平方米
设计时间:2017年
项目地点:广西南宁
n 项目紧密结合南宁新城区的城市轨道交通发展,将周边地块与道路、地下空间整合开发,形成立体交通网络,形 成一座具有崭新时代风采的综合性城市综合体,向人们提供着高档办公中心、大型商业中心、滨水居住区、购物 街、游乐场、音乐厅、餐厅等各项设施,是新城区的标志性建筑,为人们提供社会生活的全方位服务。


南京南站综合体
占地面积:10.87万平方米
建筑面积:62.04万平方米
设计时间:2016年
项目地点:江苏南京
n 项目地块紧邻南京南高铁站,区域内有数条轨道交通线路。在高铁经济蓬勃发展的背景下,全面对接高铁经济市 场需求,集甲级写字楼、Loft办公、SOHO办公、商业商铺等为一体,形成多个地标型中高端智慧办公空间,成为一个与城市对话的符号,带给南京一个更前沿、更开放的城际空间时代!



苏宁睿城B1、B2地块项目
建筑面积:34万平方米
项目地点:江苏
n 发挥地铁轨道交通带来的活力与便捷,将项目营造成面向未来、关注居住者身心健康的高品质绿色社区。在建筑设计、景观设计、配套设施建设等方面,考虑人的心理需求和对幸福生活的向往,将项目建设成为安全舒适、绿色健康、智能和谐幸福示范新城。


苏州滨湖新城人民路站商业综合体
占地面积:19.88万平方米
建筑面积:67.7万平方米
项目地点:江苏苏州
n 项目以多高轨道交通站点之间的TOD模式进行开发,坚持城市综合运营的理念,通过整体策划规划、统筹连片实施,对站点核心区进行高密集约开发,退让出更多公园绿地和开敞空间,形成疏密有致、大开大合的城市形态。依托轨道交通站点的人流聚集效应,围绕站点打造高密度的商业空间,植入新经济业态,营造新消费场景,将轨道交通“客流”转化为“人留”,提升城市生活品质和消费能级。


地址:南京市鼓楼区集庆门大街268好苏宁慧谷E08-1栋22楼
电话:025-82220104
传真:025-82220104
E-mail: